FLEX BOX
Disusun Oleh: Soetrisno Soekarno
Referensi:
-
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
-
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://www.w3schools.com/css/css3_flexbox.asp
https://www.rumah-belajar.com/2023/12/belajar-flex-box-di-html-mater-web.html
Definisi Flexbox (Flexible Box Module)
Flexbox, atau Flexible Box,
adalah model tata letak yang dirancang untuk merancang antarmuka web dengan
lebih fleksibel dan responsif. Dengan Flexbox, elemen-elemen dalam suatu
kontainer dapat diatur ulang dan disusun dengan mudah.
Istilah-Istilah di Flex Box
- Main axis adalah sumbu utama dari sebuah container yang menentukan urutan dari penempatan items secara horizontal
- Main-start | main-end adalah mulai dan berakhirnya items yang disimpan didalam container
- Main size adalah ukuran (width / height) dari container yang akan membuat dimensi dari itemsnya relative terhadap main size
- Display: flex;
Membuat sebuah
elemen parent menjadi flex box, dan membuat elemen-elemen didalamnya bisa
berperilaku flex juga.
Latihan 1: Flex Wrap
Buat File latihanflexbox.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Latihan Flex Box di HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Latihan Flex Box 1</h1>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<p>
Copyright © Soetrisno Soekarno 2023
- Universitas Safin Pati
</p>
</body>
</html>
Buat style.css
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
Keterangan:
Rubah flex-wrap ke wrap / nowrap
dan juga ke wrap-reverse
Jelaskan apa yang terjadi
Hasil jika memakai wrap-reverse:
Latihan 2 Flexdirection
Buat file dengan nama
latflexdirection.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Latihan Flex Box di HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Latihan Flex Direction</h1>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<p>
Copyright © Soetrisno Soekarno 2023
- Universitas Safin Pati
</p>
</body>
</html>
Buat style seperti dibawah ini:
.flex-container {
display: flex;
/*flex-wrap: wrap-reverse; */
flex-direction: row;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
p {
text-align: center;
}
h1 {
text-align: center;
}
Rubah value di property
flex-direction: row / row-reverse / column / column-reverse dan lihat
perbedaannya.
Hasil dengan flex-direction: row;
Latihan 3 Justify Content
Buat File dengan nama justifycontent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Latihan Flex Box di HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Latihan Justify Content
di Flex Box HTML</h1>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>
Copyright © Soetrisno Soekarno 2023
- Universitas Safin Pati
</p>
</body>
</html>
Buat Stylenya seperti dibawah ini:
.flex-container {
display: flex;
/*flex-wrap: wrap-reverse; */
/*flex-direction: row; */
justify-content: space-evenly;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
p {
text-align: center;
}
h1 {
text-align: center;
}
Rubah value di justify-content menjadi flex-start / flex-end
/ center / space-between / space-arround / space-evenly.
Contoh hasil memakai space evenly:
Latihan 4 Align Items
Buat File dengan nama alignitems.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<title>Latihan Flex Box di HTML</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Latihan Allign Content
di Flex Box HTML</h1>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>
Copyright © Soetrisno Soekarno 2023
- Universitas Safin Pati
</p>
</body>
</html>
Style.css
.flex-container {
display: flex;
/*flex-wrap: wrap-reverse; */
/*flex-direction: row; */
/*justify-content: space-evenly; */
align-items: center;
background-color: DodgerBlue;
height: 500px;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
p {
text-align: center;
}
h1 {
text-align: center;
}
Ganti propertinya menjadi flex-start, flext-end, center,
stretch,
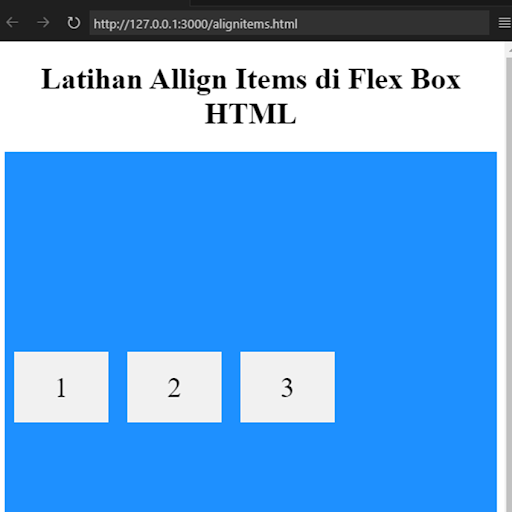
Result dengan value center:
Terimakasih dan
silahkan dicoba
Sukses selalu











Tidak ada komentar:
Posting Komentar